UI Components¶
Cursor¶
TouchFree Overlay Cursor¶
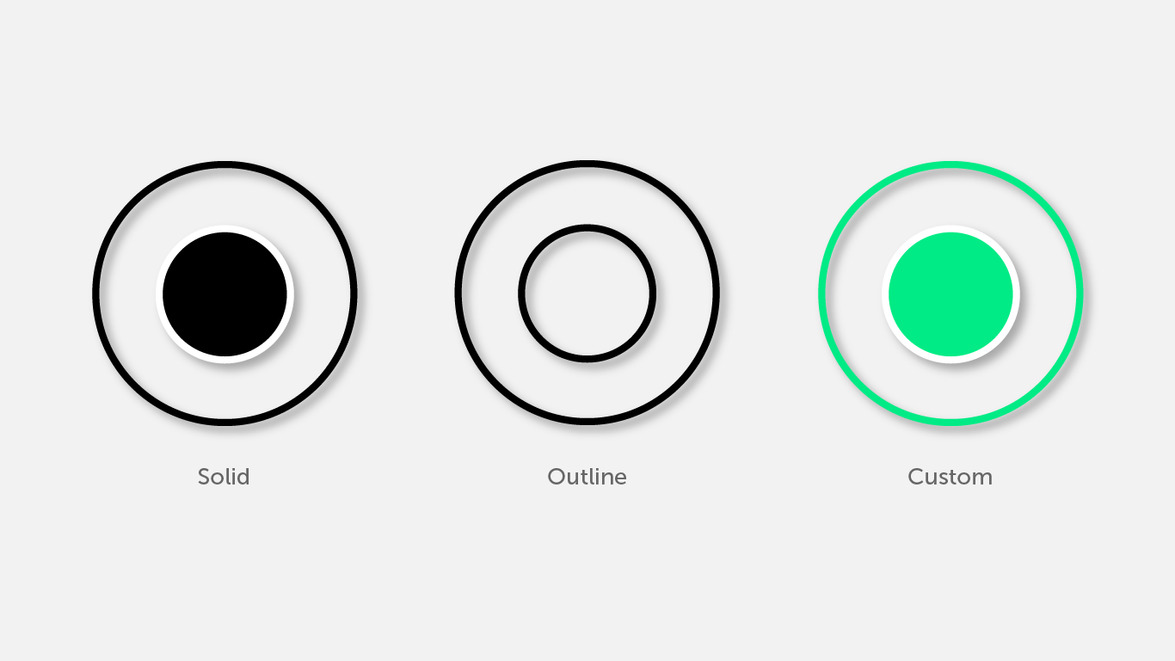
TouchFree Settings offers a default cursor in a ring format. The Settings application provides a number of presets designed to have high contrast against a variety of backgrounds. The colour, size and thickness of the cursor are customisable. Consider which style and colour works best on your interface. If the preset styles don’t suit your application, TouchFree Settings offers the ability to fully customise the colour, size and thickness.
Solid (Dark / Light)¶
Highest contrast, most noticeable
Outline (Dark / Light)¶
Most minimal, puts the focus on the content
Custom Colours¶
Enables you to fit the cursor style your brand and UI

TouchFree Tooling Cursors¶
With TouchFree Tooling, you can create any kind of cursor that fits best with your application. These could be Arrows, Hands or any other graphics that suit your application. You can also quickly create progress to click animations that change state when approaching a click between 0-100%.
Examples¶


A clear visual state change is required when the user has pushed far enough forward and they must retract their hand for a confirmed click to occur with either AirPush or TouchPlane interaction.
We recommend changing colour of the cursor and scale on down event but you can use any clear state change such as changing cursor shape or an animation.
TouchFree Tooling: Direct Interaction¶
Interfaces feel best when the focus is on just that, the interface. Bringing focus to the buttons rather than cursor means people stop thinking about controlling a cursor and think about the content of your application instead.
To create a successful content first interface require a few best practices:
Show hand location when not over interactable content¶
It’s important that hand location is visually communicated on screen when in areas of the UI with no interactable content. If there is no visual feedback, users can feel lost or think that the system isn’t working when their hand is not over interactable content. We recommend representing the hand with a slight shadow, giving the user agency, as if their hand is casting the shadow on the interface.

Clear hover states¶
Hover states provide clear feedback that the users hand is in the correct location and brings the content front and centre.

Communicate hand location within elements¶
Users like to know the location of their hand within interactable content so they know how close they are to the centre or edge.
Magnetised content: Dynamically moving the interactable element in the direction of the users hand. Think of the interactable content as being magnetised slightly to the users hand. To aid the concept of magnetism, use a drop shadow that stays in the original position as the hand moves around the element.

Hand highlight: A small radial shadow or highlight can be used to communicate the location of the users hand within interactable content while keeping the content static in it’s original hover state.

Magnifying 2D and 3D content¶
Unlike touchscreen or mouse input, TouchFree is a 3D interaction. Enabling creators to make use of the distance between the hand and screen as well as x and y co-ordinates.
This can be used to create surprise and delight, engaging users with your content.
Dynamically scaling 2D or 3D content using the z axis enables users to have fine grain control of zoom levels while interacting in a natural way. Controlling content using 3D space encourages exploration and experimentation, transforming content into super fun and engaging experiences.